大多数的css属性都很容易使用。常常当您对标记语言的元素使用css属性时,产生的结果会随着您刷新页面而立即呈现。而另一些css属性,却会有一些复杂,且只能在给定的环境下才会工作。
z-index属性便属于上面所说的后面的那一组。z-index无疑的比其他任何属性都会频繁的导致(兼容性)上的混乱和(开发者心理上)的挫败感。但滑稽的是,一旦你真正理解了z-index,你会发现它却是一个非常容易使用的属性,并且会为解决很多layout方面的挑战提供强有力的帮助。
在这篇文章里,我们会准确的说明究竟什么是z-index,它为什么会这么不为人所了解,并一起讨论一些关于它的实际使用中的问题。我们同时会描述一些会遇到的浏览器间的差异,那些存在于已有版本的ie及firefox浏览器中的独特问题。这篇关于z-index属性的全透视文章将会为那些有着良好基础的开发者在使用z-index属性时提供强大的自信心及强有力的帮助。
这是什么?
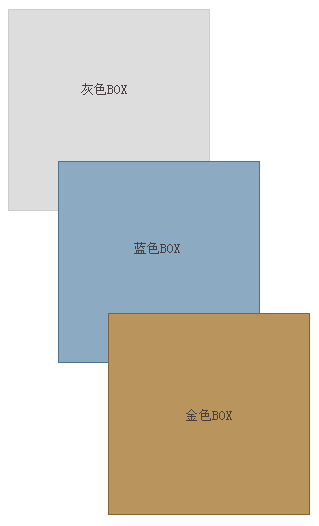
z-index属性决定了一个html元素的层叠级别。元素层叠级别是相对于元素在z轴上(与x轴y轴相对照)的位置而言。一个更高的z-index值意味着这个元素在叠层顺序中会更靠近顶部。这个层叠顺序沿着垂直的线轴被呈现。

为了更清晰的描述z-index是如何工作的,上面的这张图片夸大展示了层叠元素在视觉位置上的关系。
自然的层叠顺序
在一个html页面中,自然的层叠顺序(也就是元素在z轴上的顺序)是由很多因素决定的。下面的是一个列表,它展示的列表项是处于一个层叠环境(stacking context,暂时未找到合适的汉语翻译,应该是指层叠的元素所处的那个层叠的环境)中,这些项是处于这个层叠环境的底部的。这个列表中的项都没有被赋予z-index属性。
元素的背景和边框会创建一个stacking context
·具有负值的stacking contexts元素,按照出现的先后顺序排列(越靠后层级越靠上)
·没有被定位,没有浮动的块级元素,按照出现的先后顺序排列
·没有被定位,浮动的元素,按照出现的先后顺序排列
·内联元素,按照出现的先后顺序排列排列
·被定位的元素,按照出现的先后顺序排列
z-index 属性,当被正确使用的时候,会改变自然的层叠顺序。
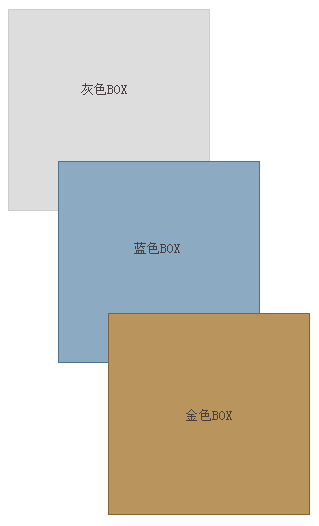
当然,除非元素已经被定位按照互相交叠的形式展现,否则元素的层叠顺序并不会特别的明显。下面的,负边距的box被拿来展示,用以说明自然的层叠顺序。

上面的box被定义了不同的背景和边框色,并且后两个是交错的并且定义了负值的顶部边距,所以我们可以看到自然的层叠顺序。灰色的box在标记中位于第一位,蓝色的box位于第二位,金色的排在第三。应用的负边距明确的表明这个事实:这些元素未被设置z-index 属性;它们的层叠顺序是自然的,或者是默认的,复合规则的。产生交错的现象都是因为负值的边距。
为什么它会产生混乱?
即使z-index并不是一个难以理解的属性,但它却会因错误的假设而使很多初级的开发人员陷入混乱。混乱发生的原因是因为z-index只能工作在被明确定义了absolute,fixed或relative 这三个定位属性的元素中。
为了证明z-index只能工作于被定位了的元素中,这里有同样的三个box,它们应用了z-index属性来尝试打破他们自然的层叠顺序。

灰色的box具有“9999”的z-index值,蓝色的box有“500”的z-index值,金色的有“1”的z-index值。合乎逻辑的,你会认为这三个box的层叠顺序会倒过来。但事实却不是这样,因为这些元素都没被设定position属性。
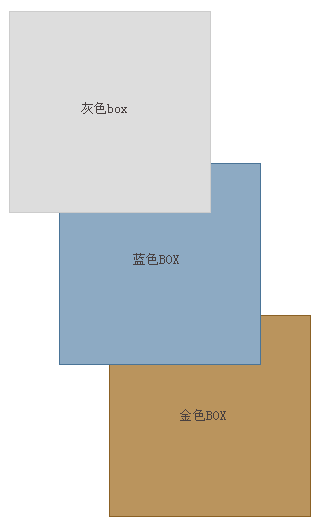
下面是同样的三个box,分别都被设置了position: relative,他们的z-index值还是按照上面那段设定。

现在的结果是我们所期待的了:这些元素的层叠顺序实现了反向;灰色的box覆盖在蓝色之上,蓝色的覆盖在金色之上。
重复一下,z-index属性只能工作于那些被定义了position属性的元素中。这并没有被足够的重视,尤其是对于那些新手。
运用javascript
如果你希望通过javascript为一个元素动态的加上z-index 属性,其语法同其他大部分css元素能被存取类似,就是使用“驼峰命名法”取代css属性中的连字符,就像下面的代码展现的那样。
在ie 和 firefox中的不当解析(兼容性问题)
在某些特定的情况下,关于z-index 属性的解析会在ie6、ie7以及firefox2版本中存在一些小小的前后矛盾。
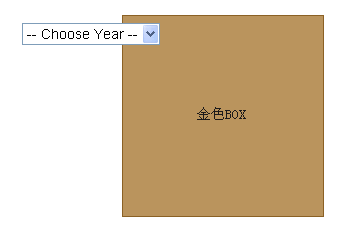
ie中的元素是一个窗口控件,所以它总是出现在层叠顺序的顶部而不会顾及到自然层叠顺序、position属性或者是z-index。下图展示的就是这个问题。

元素上的下拉菜单在弹出下拉选项时失败的问题。一个解决办法是使用javascript临时隐藏显示出来。其他的办法会涉及到


