大多数开发者都会合法 使用像素数据操作。尽管如此,还是会有人出于某些邪恶的目的利用这种从canvas直接获取并 且修改数据的能力。出于这个原因,origin-clean canvas的概念应运而生,换句话说,如果canvas 中的图片并非来自包含它的页面所在的域,页面中的脚本将不能取得其中的数据.
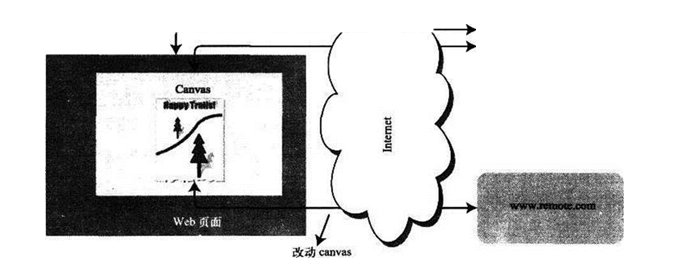
如下图所示,如果来自的页面包含canvas元素,那么页面中的 代码完全有可能在canvas里面呈现来自的图片。毕竟在任何web页面中 显示其他远程网站的图片都是完全可接受的。

然而,在没有canvas api以前,无法使用编程的方式获取下载图片的像素信息。来自其他 网站的私有图片可以显示在本地,但无法被读取或者复制。如果允许脚本读取本地之外的图像数 据,那么整个网络中的用户照片以及其他敏感的在线图片文档将被“无限制地共享”。
为了避免如此,在getlmagedata函数被调用的时候,如果canvas中的图像来自其他域,就 会抛出安全异常。这样的话,只要不获取显示着其他域中图片的canvas的数据,那么就可以随 意呈现这些远程图片。在开发的过程中要注意这个限制条件,使用安全的渲染方式。






























































































