css是对网页设计师可用的最强大的工具之一。使用它我们可以在几分钟内改变一个网站的界面,而不用改变页面的标签。但是尽管事实上,我们每个人也都意识到了它是有用的,css 选择器远未发挥它们的潜力,有的时候我们还趋向于使用过多的和无用的class、id、div、span等把我们的html搞的很凌乱。
避免让这些“瘟疫”在你的标签中传播并保持其简洁和语义化的最佳方式,就是使用更复杂的css选择器,它们可以定位于指定的元素而不用使用额外的class或id,而且通过这种方式也可以让我们的代码和样式更加灵活。
css的优先级
在深入研究高级css选择器领域之前,理解css优先级是如何工作的是很重要的,这样我们就知道如何适当的使用我们的选择器并避免浪费大量的时间来调试一些只要我们注意到优先级的话就很容易被搞定的问题
当我们写css的时候我们必须注意有些选择器在级联(cascade)上会高于其它选择器,我们写在最后面的选择器将不一定会覆盖前面我们写在同一个元素的样式。
那么你如何计算指定选择器的优先级?如果你考虑到将优先级表示为用逗号隔开的四个数字就会相当简单,比如:1, 1, 1, 1 或0, 2, 0, 1
1 第一个数字(a)通常就是0,除非在标签上使用style属性;
2 第二个数字(b)是该选择器上的id的数量的总和;
3 第三个数字(c)是用在该选择器上的其它属性选择器和伪类的总和。这里包括class (.example) 和属性选择器(比如 li[id=red]);
4 第四个数字(d)计算元素(就像table、p、div等等)和伪元素(就像:first-line等);
5 通用选择器(*)是0优先级;
6 如果两个选择器有同样的优先级,在样式表中后面的那个起作用。
让我们看几个例子,这样或许比较容易理解些:
#sidebar h2 — 0, 1, 0, 1
h2.title — 0, 0, 1, 1
h2 p — 0, 0, 0, 2
#sidebar p:first-line — 0, 1, 0, 2
在下面的例子中,第一个将会起作用,因为它比第二个优先级高:
#sidebar p#first { color: red; } — 0, 2, 0, 1
#sidebar p:first-line { color: blue; } — 0, 1, 0, 2
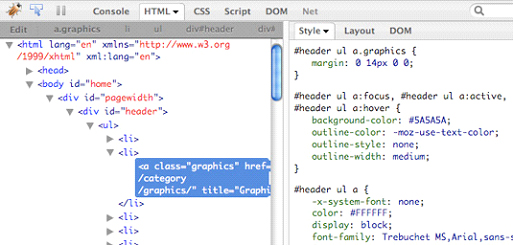
至少基本理解优先级是如何工作的是很重要的,但是一些工具比如firebug,在我们审查指定元素的时候,按照选择器的优先级列出所有的css选择器对让我们知道在指定元素上哪个选择器是有效的是很有用的。

让你非常容易的看到那个选择器作用于一个元素上了。
有用的文章:
css specificity: things you should know
link specificityˉmeyerweb
css: specificity wars
assigning property values, cascading, and inheritance—w3c






























































































