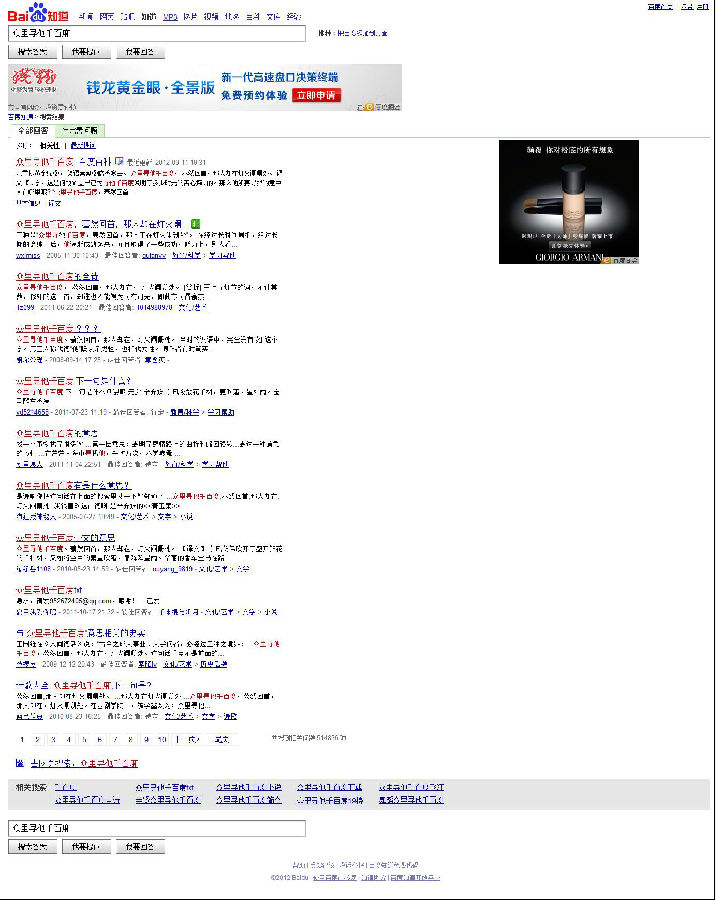
网页的元素,从载体来说,主要有文字、图片、音频和视频。而在网站策划阶段要对网页的元素表达方式有个长远的估算。线面就以网页的文字来说明。文字的表达在字体选择上,比如通过字体的大小、粗细、颜色、下划线等方式来表达一定的意义。举个简单的例子,在百度的知道里输入“众里寻他千百度”,百度呈现的页面如图所示:

本页面基本上都是通过文字来表达的。看似简单的页面中,文字的大小、颜色、粗体、下划线等运用都是有其功能意义的。
首先来看字体,采用统一的字体。唯一不同的是图片字体,图片字体和百度的logo一起组成一张图片,表明了本页面所在的栏目位置。网站的字体大小有14像素、13像素、12像素。通过文字的大小把页面的层次进行了划分。页面的焦点部分是搜索出来的结果列表。搜索结果列表的具体挑明分为三个层次,14像素的标题、13像素的缩略正文、12像素的作者及时间等相关信息。
标题是区分结果列表的主体,一般是用户关注的第一重点,所以字体是最大的。
网站的颜色也有突出重点的作用,网页的搜索结果部分有蓝色、红色、黑色等色彩。其中标题是蓝色,正文是黑色,提问和回答人部分都是采用蓝色。这样,标题的蓝色和相对大的字号一起,让搜索结果标题成为页面的中心,而标题中,关键词呈现红色,成为中心中的焦点。
最后,网页所有可点击的链接部分都采用了下划线的方式(网站的标志除外)。这种方式让用户知道所有下划线部分都是可点击的链接。而检索部分的点击,则采用按钮的形式,这个点击是需要在输入关键词之后,点击才有效。
诸如此类的设计,可以看出表面上看起来很简单的页面也是有很多考量在里面的。
当然,这并不一定是标准,但是每个网站都需要自己的页面制作规范,一旦确定了规范,所有相关的页面必须按照该规范进行设计。否则,会出现网站页面样式不统一的情况。比如说,由于不同的网页设计和制作人员有不同的偏好,网站的翻页部分会出现不同的样式,页面的字体大小也会不同。有的用黄色字体表示可点击的链接,而有的必须有下划线字体才表示可点击的链接。如果一个网站出现两种或多种标准,对用户使用网站的操作会产生不良的体验。
其他元素,比如图片,图片的大小和位置,是否有边框,图片本身的颜色,图片是否可以点击,图片的凹凸感等,处理的方法不同,给用户的感觉也不同。比如,跑马灯的图片处理方式和静止的图片处理方式给用户的感觉就不一样。跑马灯的图片处理方式,好处是让用户不用进行点击操作,就可浏览到很多图片,并选择其中感兴趣的图片,进行点击,查看放大后的图片。但是由于页面频繁的流动,也容易让用户生厌。静止的图片处理方式避免了页面的流动,但是如果用户想看更多的照片,就多了一个点击的操作,多一个点击可能意味用户已经离开了网站。
图片大小和位置也应根据网站的具体需要来调整。比如根据图片在整个页面布局里占据的重要性来抉择,很多网站的pg电玩城首页把图片放到第一屏的中心位置,通过图片来表达网站的主题或者每日焦点。而图片的大小是否合适,也是根据网站的本身来考虑的,太小了可能起不到效果,太大了可能喧宾夺主,如何决策还是根据实际情况来操作。
关于网站的具体元素如何表达,不仅是界面设计的问题,也涉及到用户体验的问题,需要在网站的运营期间不断完善和发展。只要用心为用户考虑,美观和易用,良好的体验都会得到实现。





![]()