
咨询电话:024-31891684

13390130939售前咨询电话 31891684pg电子麻将胡了2试玩的售后服务电话
13390130939技术咨询 31891684传真

html中10个与表格(table)相关标签当前位置:pg电玩城-pg电子麻将胡了2试玩>主要服务>网站制作>html最近在网络上看到几篇关于html表格的使用的文章,觉得很有用,决定记录下来。很多人希望永远不使用table标签,但是这是错误的!这个建议只是针对使用html表格来定义网页的布局,但是表格在排列数据信息行和列方面非常完美,而且如果一定要在一个页面上显示表列数据,就不得不使用table了!但是我们无视了用于table的某些html标签的存在并且不知道该如何正确的使用它们。 html有10个表格相关标签。下面是一个带有简介的列表,但是首先,文档要被正确的定义在html 4.01/xhtml 1或html 5下面:
|
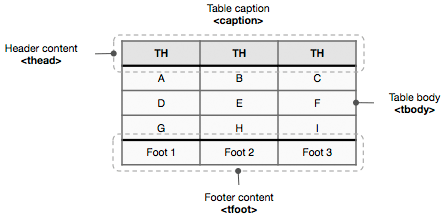
一个基本的表格结构如下:

它包含一个标题、头部、主体和底部。正确的html元素顺序是:
| 定义一个单元格
|
| 定义表格的表头
|
|---|
也可以使用
和来定义表格的列或为列分组:下面是一个正确的表格结构实例:
<tableborder="1">
<caption>table caption herecaption>
<colgroup span="1" style="background:#dedede;"/>
<colgroup span="2" style="background:#efefef;"/>
<thead>
<tr>
<th>head 1th>
<th>head 2th>
<th>head 3th>
tr>
thead>
<tfoot>
<tr>
<td>foot 1td>
<td>foot 2td>
<td>foot 3td>
tr>
tfoot>
<tbody>
<tr>
<td>atd>
<td>btd>
<td>ctd>
tr>
<tr>
<td>dtd>
<td>etd>
<td>ftd>
tr>
tbody>
table>
在浏览器中的结果如下图所示:

关于表格的一些技巧

易势网站制作,以div css为主,js/jquery为辅,制作利于优化,页面美观的优质网站!


网络策划公司|新浪官方微博|
沈阳易势科技有限公司 网站制作网络营销公司 © 2011 , all rights reserved. 公司地址:沈阳市铁西区贵和街道建设中路15号浅草绿阁商务楼402室沈阳网站制作易势最专业
辽b2-20150173-8号
"));
![]()